“Object3D”とはなんぞや、調べてみた話
オライリーの書籍「初めてのThree.js」を読んでいて、Object3Dについて気になったので調べてみました。
「Object3D」の登場
3章のライトの説明にて、SpotLightとPointLightの違いはSpotLightではcastShadowプロパティとtargetプロパティが使える点、ということが書かれています。castShadowプロパティはオブジェクトに影をつけるために使いますね。targetプロパティは、ライトの向きを指定できます。例えば複数のオブジェクトがある際に、特定のオブジェクトのみにライトを当てるということができます。
では、ライトを特定のオブジェクトに向けるのではなく、任意の場所に向けるにはどうすればよいのか。それを解決するために登場したのがTHREE.Object3Dオブジェクトです。
以下のコードによって、任意の場所にライトを向けることができるとのこと。
var target = new THREE.Object3D();
target.position = new THREE.Vector3(5, 0, 0);
spotLight.target = target;※『初めてのThree.js』より引用
ここで突如登場した「THREE.Object3D」、一体何者なのか。
「Object3D」とは?
まずは公式ドキュメントから。
This is the base class for most objects in three.js and provides a set of properties and methods for manipulating objects in 3D space.
(Google翻訳:これは、three.js のほとんどのオブジェクトの基本クラスであり、3D 空間でオブジェクトを操作するためのプロパティとメソッドのセットを提供します。)
https://threejs.org/docs/#api/en/core/Object3D
これだけではよく分からないのですが、オブジェクトの大元となっているクラスということなのかな〜と。引数はとらず、プロパティはpositionやrotationなどなど、メソッドもたくさんあります。
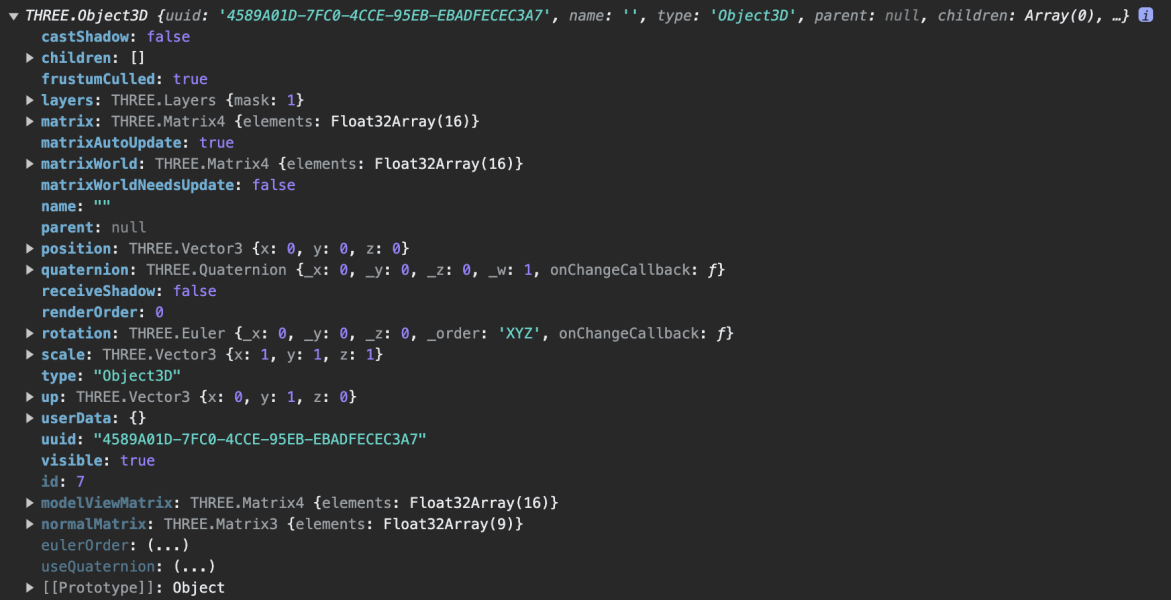
THREE.Object3Dをconsoleで見てみると、以下が表示されます。

positionプロパティは全て0、rotationプロパティも同様。初期状態のオブジェクト、といったところでしょうか。
引き続きネットの海を探っていると、Youtubeで解説されている動画を見つけました。ありがたや。
Three.js Object3d – 3D Game with Javascript
冒頭で以下のように仰っています。
Many things in three.js extends from an object3D
https://youtu.be/LA5PTz8oHyI?si=hsSTBMn2Ud0VloNZ
cameraもmeshもsceneもobject3Dオブジェクトから拡張されていると。公式ドキュメントでmeshなどのページを見てみると、確かに記載がありました。だからmesh等もobject3Dオブジェクトと同じくpositionやrotationプロパティを使えるのですね。
他にも良記事を見つけました。
Object3D Class in threejs
Typically I do not work with the object3d class directly, I work with something that inherits from Object3d such as a mesh object or group. Still if for some reason I want to work with the class directly I can do so via the THREE.Object3d constructor function.
https://dustinpfister.github.io/2018/04/23/threejs-object3d/
有難いことに、object3Dオブジェクトの具体的な使用例も教えてくれています(私にはまだ全ては理解できませんでした…)。
冒頭のコードは「some reason」だったわけですね。もう一度コードに戻って確認します。
まずはObject3Dのインスタンスを作成します。
var target = new THREE.Object3D();次に3次元ベクトルに任意の座標を入れて、Object3Dオブジェクトのpositionに設定。
target.position = new THREE.Vector3(5, 0, 0);最後にspotLightのtargetに任意の座標にあるObject3Dオブジェクトを指定して、ライトがその位置を向くようにする。
spotLight.target = target;今回の場合、ライトの向きを設定するためだけに位置情報が必要だったため、Object3Dを使用しているということでしょうかね。使い所は色々ありそうです。